GlobalNPN Update:
Hey NPN’ers,
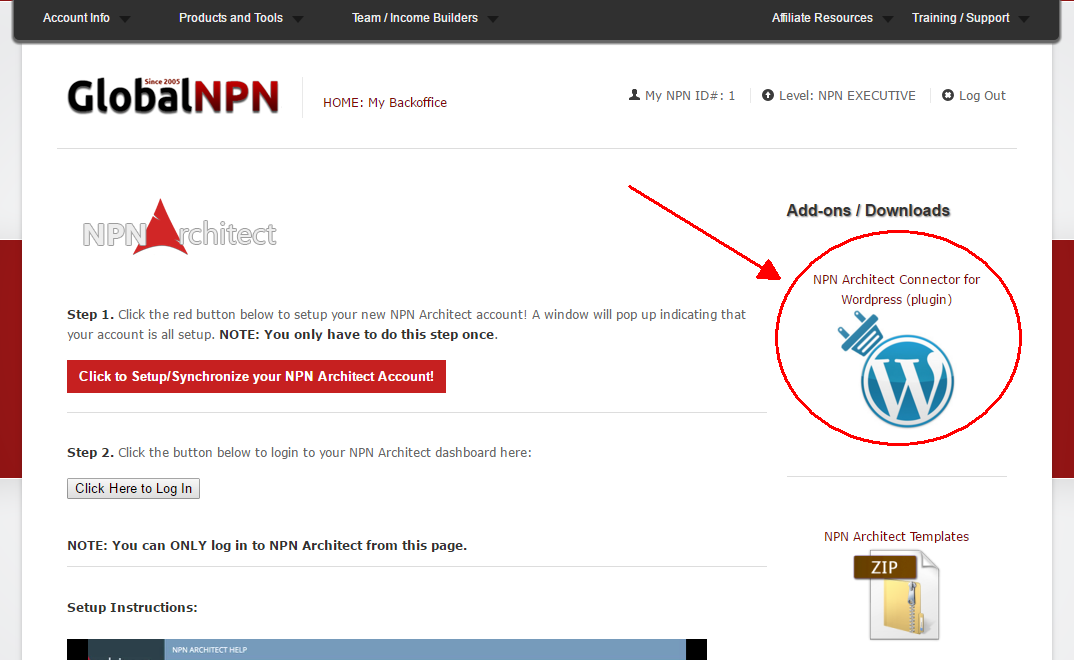
I have just uploaded our brand new “NPN Architect Connector” plugin for WordPress into your backoffice.
What this will enable you to do is “connect” your NPN Architect pages with your own WordPress blogs, and display your NPN Architect pages on your own domains just as if they were created on your own blog.
Very cool.
So… for example..
Let’s say you have your own domain (ie. http://geoffishere.com) and have a wordpress blog to create your content etc.
Then… you went and created a cool looking squeeze page with NPN Architect.
But.. you would rather have your cool looking squeeze page on your OWN domain as opposed to leaving it on “http://123456.npnpages.com/my-cool-squeezepage/” or whatever link you set up for it.
There’s nothing wrong with using that link, of course, but some of us would rather have everything under our own ‘brand’, or domain.
For example I’d rather have it on “http://geoffishere.com/my-cool-squeezepage/” instead. My page, my domain.
And that is exactly what our NPN Architect Connector plugin enables you to accomplish in 3 easy steps.
.. and if you ever want to change your pages, just edit them in NPN Architect and your WordPress ‘connected page’ will be updated in real time to match the new version, which means it will always display exactly how your NPN Architect page looks currently.
If you watch the video below you’ll see exactly how it works, but as you’ll see.. if you can copy & paste a link, you can use the connector plugin.
It’s quick, and it’s easy.
(Download the plugin from your NPN Architect page in your GlobalNPN backoffice)
Oh I forgot to mention, all statistics (hits, geotargeting, split testing, etc.) will all work with your WordPress connected pages and will be recorded inside your NPN Architect dashboard.
Cool, huh?
Here’s the video:
Please “LIKE” and Comment below to let me know if you think this is a great new feature..
Thanks!
Geoff Stephen